SQA devlog - week 8
This is the ninth of a series of posts about SQA, my pet audio project. I’m rebuilding it from the ground up, for reasons explained here.
Commit log
- f05adff on 2017-11-18: {backend, ui}: modularizations, waveform improvements
- 6a9bea5 on 2017-11-18: {backend, engine, ui}: audio action fixes, fix “edit separately”
- 4b5fd1c on 2017-10-07: {ui, backend}: Down the Rabbit Hole of adding Waveforms (see details)
- eba4c07 on 2017-08-09: {ui, backend}: actions have an order, new ActionManager & DnD menu
- 2b25f38 on 2017-08-08: ui: add config & prefs subsystem, connection menu items
- 8a5918a on 2017-07-18: ui: copy/cut/paste, more action menu items, fix notebook pagination
- e1e232f on 2017-07-16: {ui, backend, engine}: rework duration & fading to support pausing
- a3c455b on 2017-07-16: {ui, backend}: action DnD, warnings makeover, fix timings
- a02f66a on 2017-07-14: {ui, backend}: server side timing, fix UI editing, undo changes
- ef4e832 on 2017-07-14: {ui, backend}: logging, durinfo for fades, action broadcast changes, and more!
- a8929ce on 2017-07-13: {ui, backend}: implement prewait & proper duration timing
- 4746a6b on 2017-07-11: backend: rework async/notification systems
- 47bac0f on 2017-07-10: all: fix borked versioning, improve dialog behaviours
- 041bcb9 on 2017-07-10: engine: cut release 0.2.4
- 535ba39 on 2017-07-10: {ui, backend}: server-side undo/redo, undo/redo saving
- be0f858 on 2017-07-10: ui: implement saving & loading
- 851289a on 2017-07-01: backend: add experimental save/load support
- 6a6336b on 2017-07-01: all: run
cargo update, fix resulting compilation errors - 209d965 on 2017-06-18: engine: 0.2.3 - fix feature naming
- 03e08da on 2017-06-18: all: clarify licensing situation
- e1d9962 on 2017-06-17: ui, backend: fix fading. just…generally.
- e3d4ec6 on 2017-06-17: ui, backend: undo/redo support (woot!), many other changes
- 86b5f29 on 2017-06-17: ui, backend: add ctx to desc(), fix ActionList, tabbing changes, more
- 8ac2f12 on 2017-06-16: ui, backend: add ActionMetadata, with name field
- ece8e55 on 2017-06-16: ui: add tabbed action editing, separate out UITemplate into own file
- ed36fb1 on 2017-06-15: {ui, backend}: add DurationEntry, fix fading check
- 2b3e81d on 2017-06-11: ui: add facility for selecting other actions
- cb03ddb on 2017-06-10: {ui, backend}: make Faded sliders, add fade master, other changes
- 2a51ea6 on 2017-06-05: ui: make the Sliders all generic, so we can have faded versions
- cb917c7 on 2017-05-29: backend: initial implementation of Fade action
- 7a5b452 on 2017-05-29: backend: split ActionController trait
- 0d76cab on 2017-05-27: backend: do away with ActionContext, use Context instead
- b1ef699 on 2017-05-20: backend, ui: add master volume support, add prettier volume sliders
- 2bc3724 on 2017-05-20: engine: 0.2.1 - add master volume, fix memory safety issues
- 142b70c on 2017-05-19: backend, ui: convert file paths to URLs, add indicators on toolbar, pinging
Changes in detail
It’s been a while. In fact, it’s actually now been more than a year since I started development of SQAv2 - devlog 0 was posted on 2016-12-21! (And, that doesn’t count the months before the development of SQAv2 where I worked on SQAv1…!)
Contrary to popular opinion, SQAv2 isn’t dead; I just haven’t had the time to make one of these development log posts in quite a while (read: more than half a year). That was a bad plan, because a whooole lot of stuff has changed.
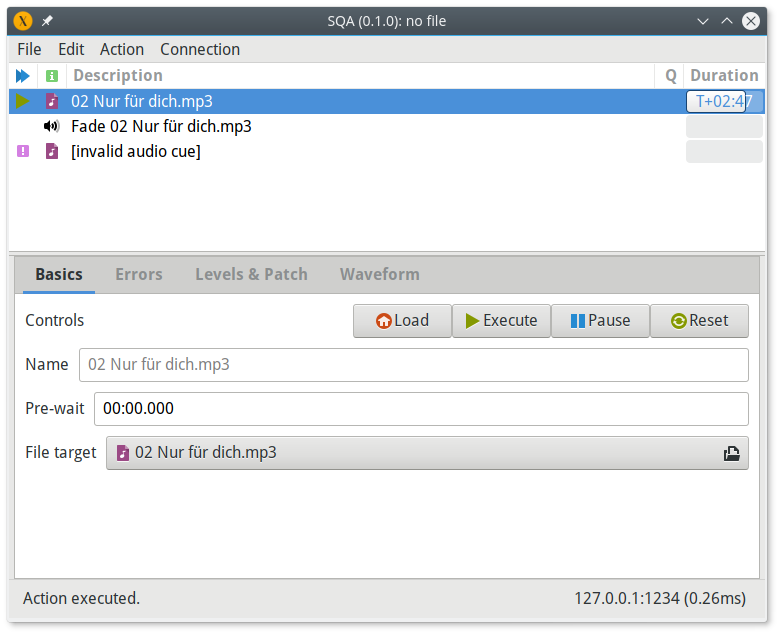
The last devlog announced the fact that SQA had a user interface. Well, SQA now has…a much better user interface than the one depicted in the last devlog. Here it is:

Let’s go over some of the changes, in roughly chronological order (incl. amazing technicolour screenshots!):
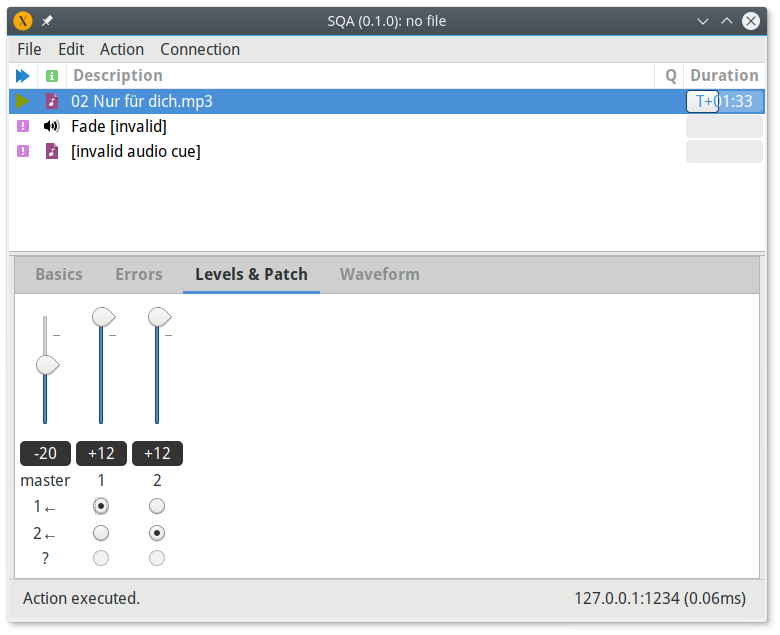
Better sliders

- The sliders in previous versions did not look good. Sliders now look good, and also look more like the ones from QLab.
- Check out the small notch at 0dB!
- Also, we now have the concept of a master volume, so you can bring all the channels’ volumes down at once.
- The black bit with the current volume is actually a textbox, so you can type in there to adjust the volume to a specific level.
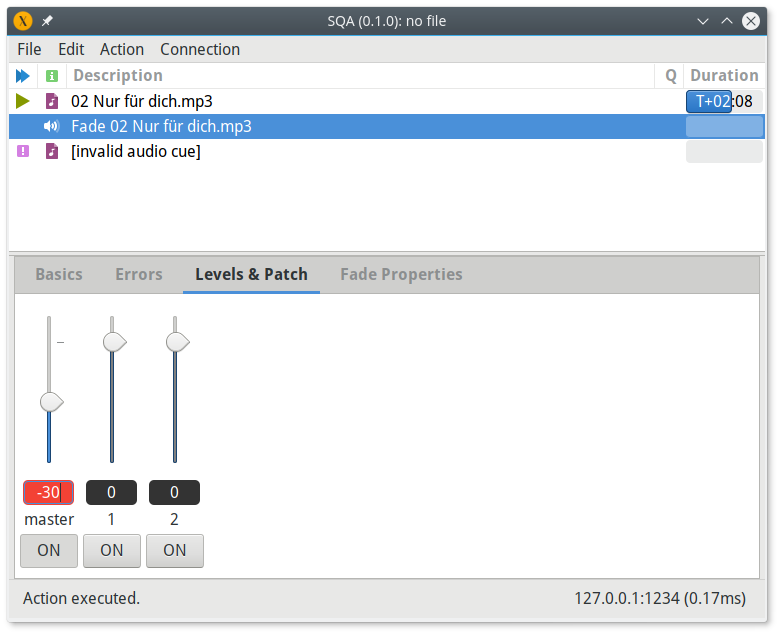
Fading things

- We finally have another action apart from audio: fading things!
- This type of action takes a target action, which was a whole bunch of fun to implement (and still doesn’t work right).
- As you can see, we also have customised faders that let you fade various sliders on the target cue - here, I’ve turned on fading for the master volume, and I’m fading it down to -30dB. The other channels, 1 & 2, will stay as they are.
Tabbed action editing panel
- We have enough new functionality that the action editing tray now has tabs to it - the “basics”, “levels & patch”, “fade properties” etc in the last screenshot.
- This is also relatively smart - the current tab persists across actions, so if you’re editing “basics” in one action, you’ll edit “basics” if you click on another. Such coordination!
Action metadata

- Actions now have metadata, such as their name and a pre-wait (we’ll cover that later).
- This essentially means that your audio files don’t have to just be called their name any more. Hooray!
Saving & loading

- You can finally actually save & load stuff you do in SQA, which is pretty essential to being able to use it for anything.
- We’ve required actions’ parameters to be
Serialize + Deserializefor a while, so this wasn’t too terribly annoying to implement - just write out all the action parameters to JSON (along with other stuff)
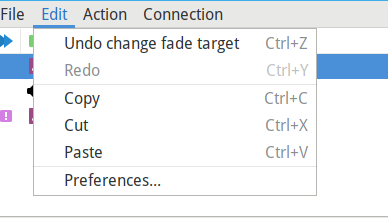
Undo/redo support

- Pretty much every (useful) command you can issue to SQA Backend can now be undone.
- Essentially, for pretty much every (useful) command, the backend now generates a command that would undo its action, and stores that in a log along with the actual command itself, so we can implement undo/redo by going through the log and executing the pertinent commands.
- Undo/redo history is also stored in the savefile, which is handy.
Prewaits & timing improvements
- Actions can now have a prewait, which governs how long to wait before starting the action.
- In addition, we have pretty progress bars which show how completed an action is, and how long it’s been running for.
- How this is actually implemented:
- Pretty much everything timing-related in SQA is implemented as specifying when things should happen (ex. this fade will start in 5 seconds’ time), then inserting an object into the audio engine that knows about this and will do it when the time comes.
- Essentially, we’re being polled every few milliseconds for new audio - so, instead of doing crazy wacky things like change an audio action’s volume really quickly to fade, we’ve modified the audio engine to be able to calculate an audio action’s volume, given a specified fade shape and duration. That way, we’re as accurate as possible.
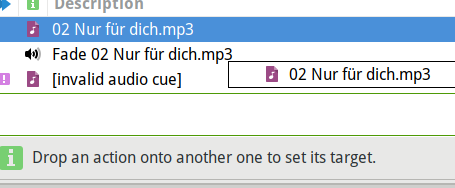
Action drag & drop, action ordering

- Actions actually have an order now.
- To reorder them, you can drag and drop actions onto each other, which pops up a menu that lets you either do some reordering or change an action’s target.
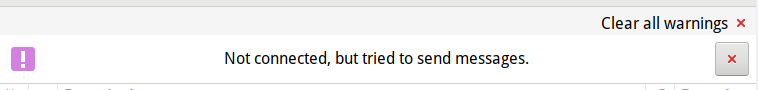
Cool warnings

- These cool new warning boxes appear at the top of the screen and alert the user when unexpected bad things happen - without being as obnoxious as a focus-stealing popup.
- We also have the message bar at the bottom, for less unexpected messages.
Waveforms, TCP + UDP support

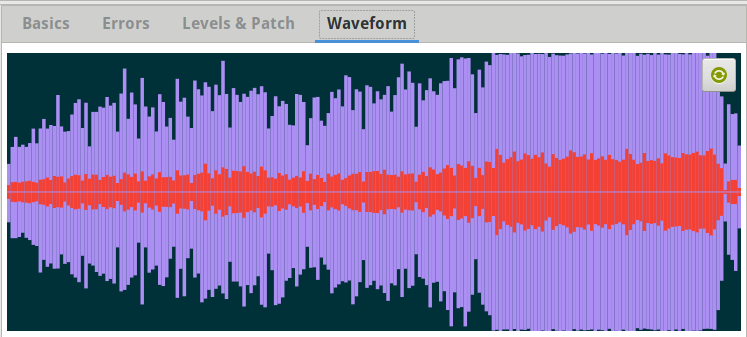
- We now have these cool waveforms that allow you to actually visualize audio files. They’re still not 100% done, and still look a bit blocky - we can and will do better here in the future!
- As part of the waveform implementation, SQA’s whole network stack got semi-rewritten to support both TCP
and UDP connections. Previously, SQA only used UDP - which was bad, because we couldn’t send messages over
a certain size, but it provided the useful guarantee that messages would either arrive really quickly, or
not at all (which you kind of want in stuff like this).
- With the new TCP+UDP implementation, SQA keeps a TCP socket open, and uses it to send oversized messages - like, for example, waveform data!
And more…
- A whole bunch of non-interesting other changes were also made, in order to make SQA look and feel more like a normal desktop application.
- There are also probably a few that I’ve forgotten to mention, because they weren’t very significant.
What now?
Well, I haven’t been developing SQA that much as of late - partially due to this whole Christmas thing, and partially because I’ve lost motivation somewhat, and am now working on other interesting projects (look at the front page of this website…). It’s not dead, though, and I will - eventually - get it done.
That’s it for now; tune in next time I bother to make a blog post for more!
 (eta)
(eta)